What is it?
A JavaScript plugin which shows a message to install the web application on iPhone devices(on Safari browser). This will be useful if you are building a progressive web application. If you don’t know what progressive web applications are, head over to Progressive web apps blog by Google
Why is it required
Though service workers are not yet supported on Safari, we can still achieve a lot using HTML5 application cache and localStorage. And Safari does support launching your application in a full screen mode using just a meta-tag. (Refer Safari meta-tags to know more).
This is a feature chrome has recently released where it checks that if your web app is using service workers and shows a banner to install the application to the home screen. Official blog by Google
I believe that this is a really cool feature to have and I thought of bringing the same feature to the iOS devices.
Using the plugin
The plugin is available as a bower component and an NPM module. You can install it in an application by either
bower install iphone-install-overlay
or
npm install iphone-install-overlay
Using the plugin is pretty straight forward. The plugins exposes a global variable called iPhoneInstallOverlay.
Then you need to call the init method and pass the options.
iPhoneInstallOverlay.init({
blurElement: '.view-container',
appIconURL: './assets/images/login/app-icon.png',
spritesURL: './assets/images/mobile-sprite.png',
appName: 'Awesome Progressive app'
});
| Option | Required | Explanation | ||
|---|---|---|---|---|
| blurElement | YES | The element on which blur class will be applied. (The div containing the whole view of the application) |
||
| appIconURL | NO | URL to the application icon. | ||
| spritesURL | NO | URL to the sprites containing png icons. Its there in dist/mobile-sprites.png |
||
| appName | NO | The application name (Your App Name by default) | ||
| showOnReload | NO | Show overlay on reload or show only for the first time | ||
| previewText | NO | Text to show to skip the overlay (Preview in browser by default) |
You can also control the visibility of the overlay after initialising the plugin using the init() method using
iPhoneInstallOverlay.showOverlay();
and
iPhoneInstallOverlay.hideOverlay();
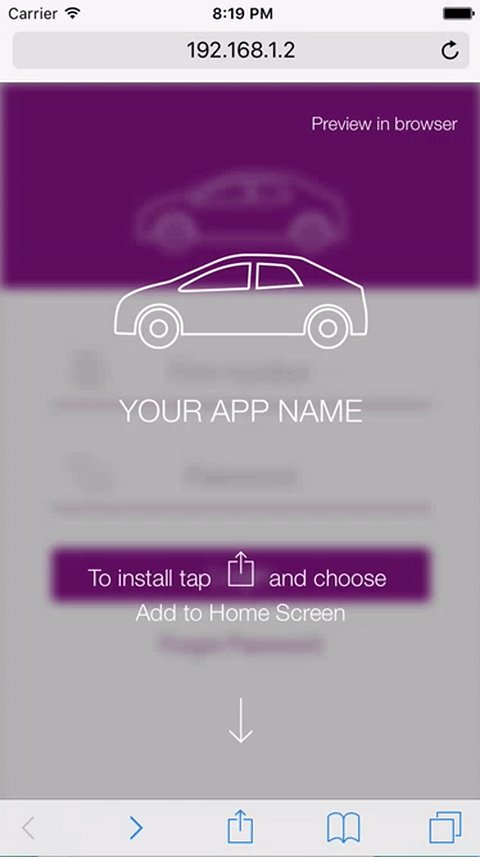
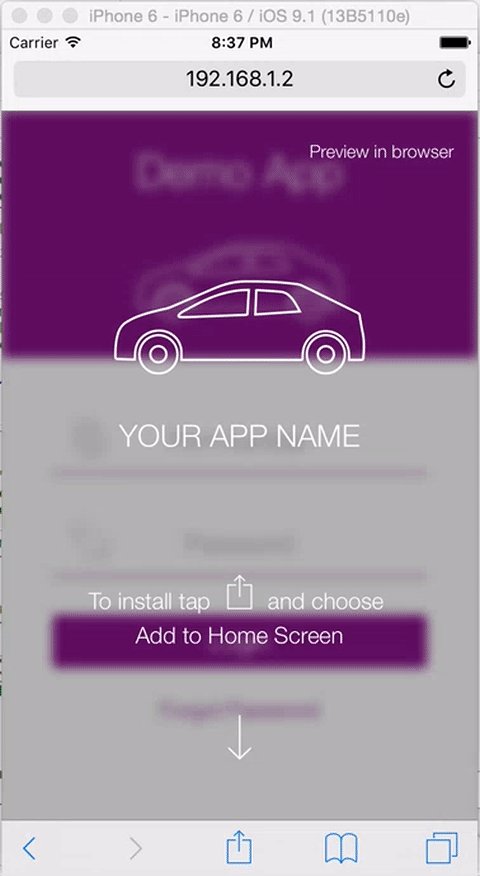
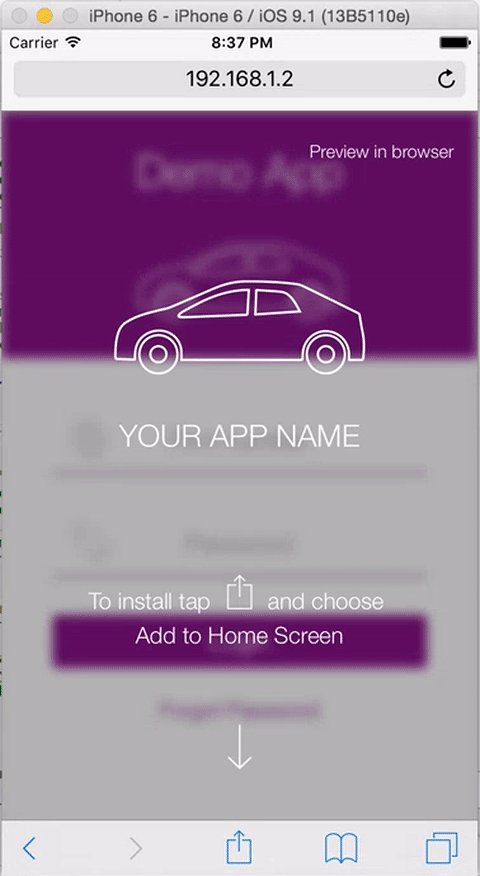
Screenshots and Demo
Working demo of the plugin: http://rahulgaba.com/iPhone-install-overlay